
Olá a todos, hoje vamos aprender a como customizar um componente do Gvinci nesse tutorial será o fileuploader com alguns comandos de css , vamos modificar totalmente nosso controle.
Para esse exemplo, vamos utilizar fortemente o inspetor de elementos do browser, caso nao saiba como utilizar aqui esta um exemplo.
Dito isso, agora com nosso projeto aberto, vamos continuar utilizando o projeto dos outros G-meeting o “AppProposta”, caso ainda não tenha vou disponibilizar o projeto ao final do tutorial ou veja nossos outros tutorias que lá também utilizamos o mesmo projeto.
Agora vamos gerar nosso projeto e em seguida, vamos roda-lo e ver algumas das características do Fileuploader.

Tenho que admitir que o fileuploader gerado pelo Gvinci, não é dos mais belos do mundo , seguimos o style que a telerik nos propõem.
Porem, podemos melhora-lo 1oo% com poucos comandos de css.
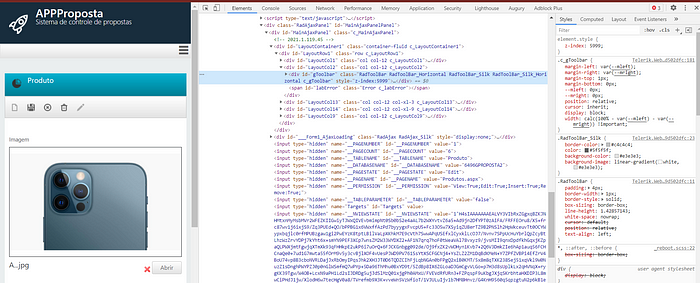
Agora com nossa aplicação rodando e com nosso inspetor de elementos aberto, vamos conhece um pouco da estrutura do Fileuploader, não vamos entrar muito a fundo em sua estrutura pois é realmente um pouco complexo, porem vamos detectar os pontos específicos que deveremos alterar o css, para obter o resultado desejado.
Essa é a estrutura que vamos trabalhar.https://blog.gvinci.com.br/media/d33614275aab0c0baae4967729b5af90
Como eu havia dito anteriormente, é uma estrutura bem complexa porem durante o tutorial, vou falando qual dessas estruturas deverão ser alteradas e como postar as prints vai ser bem ruim então, vocês podem usar esse exemplo acima para detectar as estruturas html.

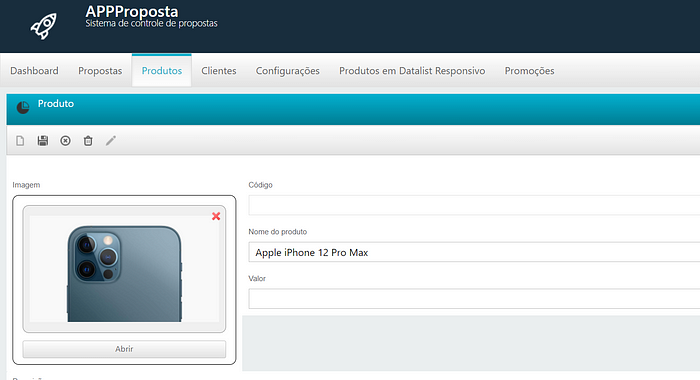
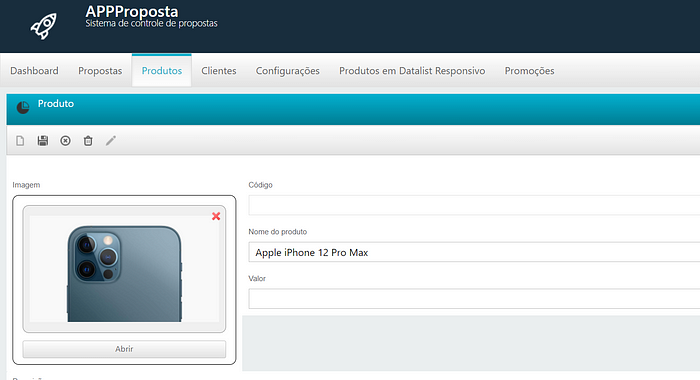
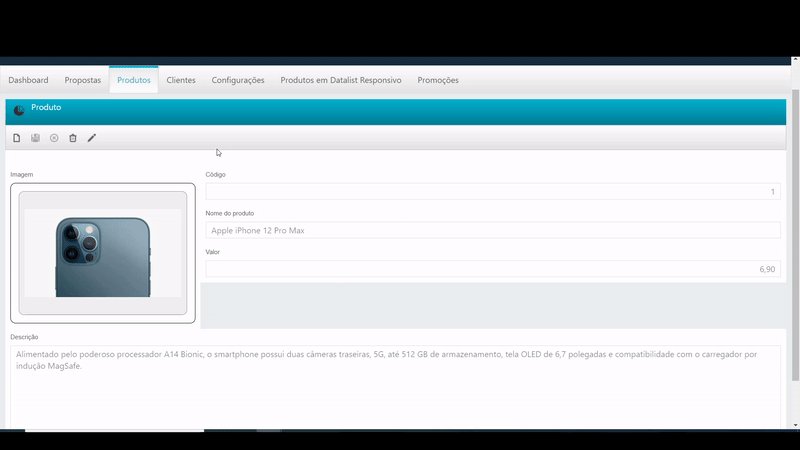
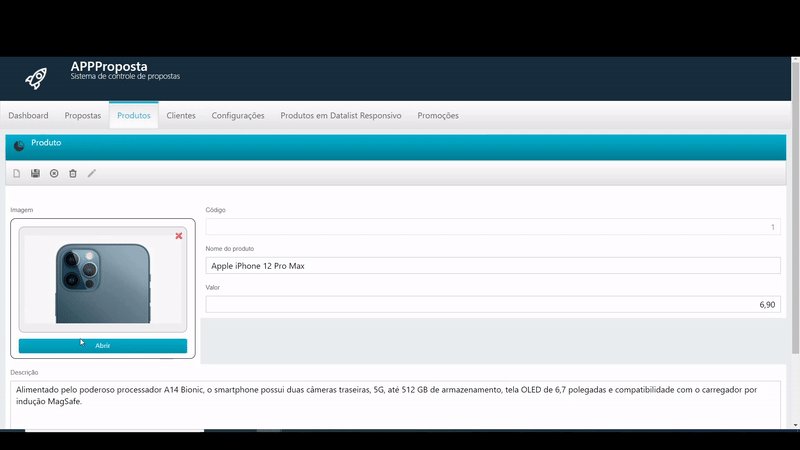
Esse visual acima, é o que queremos alcançar, então podemos perceber que existem bordas arredondadas, e como vamos editar por partes nosso fileuploader, vamos começar por essas bordas.
Dentro do inspetor de elementos, passe o mouse em cima do
<div id=”GMultiMedia1_BorderPanel”>
e perceba que ele é o container que engloba todo o fileuploader
Trabalhando dentro do inspetor de elementos, é bem simples a visualização em tempo de execução das nossas alterações, e será bem simples.
Agora vamos selecionar o elemento abaixo.
<div id=”GMultiMedia1_BorderPanel” >
E em seguida na aba ‘styles’ procure pela propriedade ‘element.styles’ e vamos adicionar o seguinte código logo abaixo do código já existente.
border-color: black;
border-style: solid;
border-width: 1px;
border-radius: 10px;
padding-top: 15px;
padding-left: 15px;
padding-right: 15px;
E com isso no componente externo, container do fileuploader já esta configurado.

Agora, vamos trabalhar no
<div id=”GMultiMedia1_ImagePanel”>
Ele é o container da nossa imagem de preview, então vamos configura-lo com o seguinte código.
padding: 10px;
border-radius: 10px;
background-color: #F0F0F0;
border-color: #999999;
height: calc(100% - 50px) !important;

Agora, vamos trabalhar em nossa imagem, filha desse container acima.
<img id=”GMultiMedia1_Thumbnail”>
podemos perceber que essa imagem, esta vazando o container parent dela, ao seleciona esse elemento html na nossa arvore dom, podemos perceber que ele possui um height: 240px; e não é isso que queremos vamos alterar com o seguinte código.
position: relative !important;
height: 100% !important;

Agora já temos uma mudança visual incrivel, porem ainda falta muito, vamos continuar a configurar nosso fileuploader.
Vamos selecionar nosso próximo elemento
<div id=”GMultiMedia1_FramePanel”>
Esse elemento ele possui um serie de elementos filhos, que vamos configurar juntamente dele.
Para começar vamos fazer esse “frame panel” ocupar 100% do seu parent.
<div id="GMultiMedia1_FramePanel">
Selecione o elemento html descrito acima e vamos adicionar o seguinte codigo.
position: absolute !important;
width: 100% !important;
height: 100% !important;
Em seguida vamos selecionar o elemento abaixo
<div id=”GMultiMedia1_AsyncUpload1">
E vamos adicionar o seguinte código.
height: 100% !important;

Parece estar esquisito correto ? mais logo vamos deixa-lo bonito.
<div id=”GMultiMedia1_AsyncUpload1">
Dentro do elemento html acima, possuímos uma seria de outros elementos que precisamos igualar a altura do nosso parent então vamos selecionar o elemento filho
<ul id=”GMultiMedia1_AsyncUpload1ListContainer”>
E adicionar o seguinte código.
height: 100% !important;
Agora , vamos selecionar o elemento abaixo dele
<li id="GMultiMedia1_AsyncUpload1row0">
E adicionar o seguinte código.
height: 100% !important;
E por ultimo o
<span class=”ruFileWrap ruStyled”>
E adicionar o seguinte código.
height: 100% !important;
width: 100% !important;
Todos esses caras que configuramos acima sao essenciais para oque queremos fazer.
agora vamos selecionar nosso botão de “abrir” ele possui um elemento html.
<input type=”button” tabindex=”-1" value=”Abrir” class=”ruButton ruBrowse”>
Com ele selecionado, vamos adicionar.
width: calc(100% - 30px) !important;
margin: 0px !important;
position: absolute !important;
bottom: 15px !important;
left: 15px !important;
Com isso deixamos nosso botão configurado, vamos seguir configurando nossos outros elementos.
Agora vamos procurar nossa label com o nome da imagem, ele é um elemento que nos não queremos que apareça
<span id=”GMultiMedia1_NameLabel” class=”NameLabel”>A…jpg</span>
E com ela selecionada, vamos adicionar.
display: none;
E por ultimo , vamos configurar nosso botão que apagar a imagem do fileuploader.
<input type="image" name="GMultiMedia1$CloseLink" id="GMultiMedia1_CloseLink" class="CloseLink">
Com o elemento html selecionado, vamos adicionar o seguinte código.
margin-right: 0px !important;
position: absolute !important;
right: 23px !important;
top: 20px !important;
margin-top: 0px !important;
E esse é o resultado do nosso Fileuploader.

Bom, agora precisamos levar todo esse código para dentro do Gvinci.
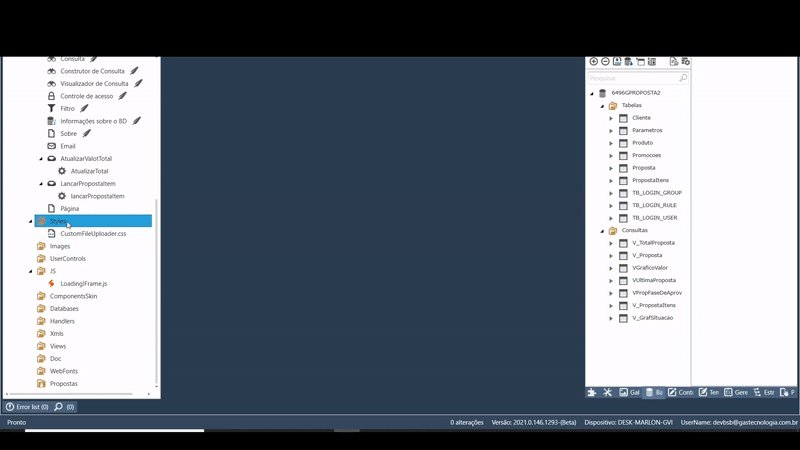
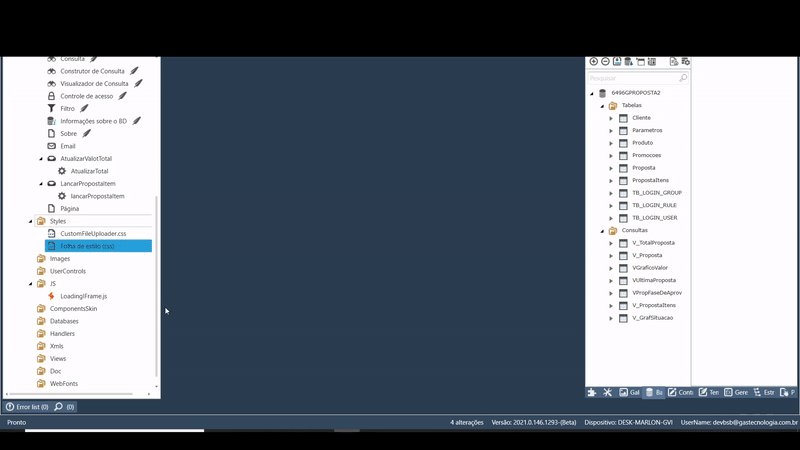
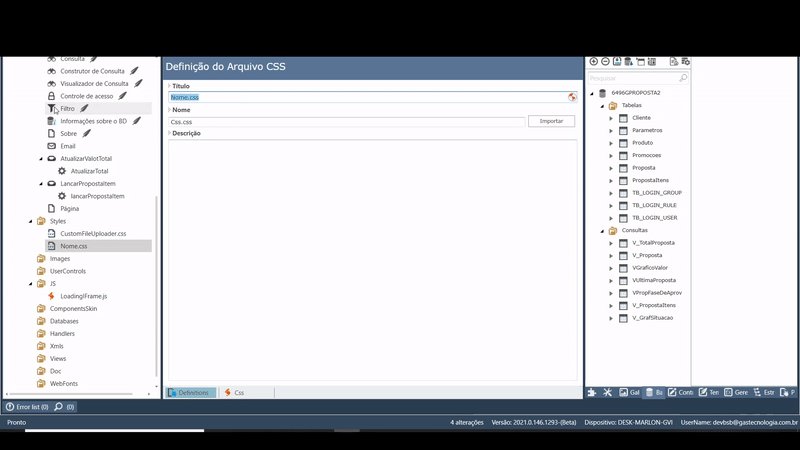
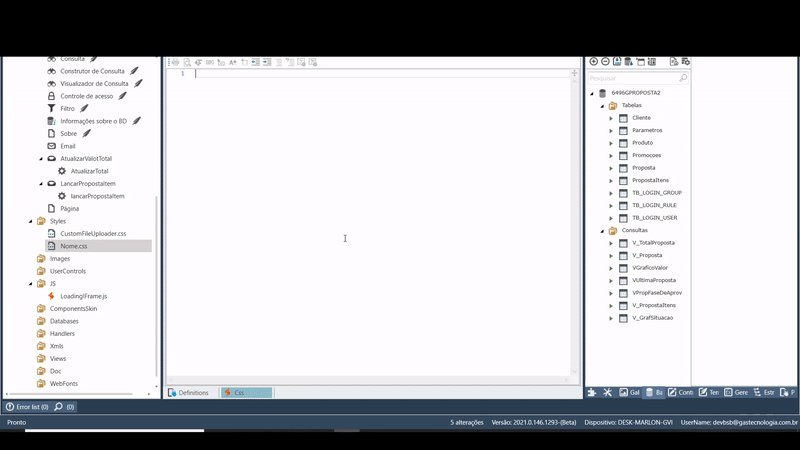
Vamos criar um arquivo de Css dentro do Gvinci.

E agora levamos todo nossa estilização feita dentro do inspetor de elementos para esse arquivo
Vou facilitar a vida de vocês e deixar aqui o código que vocês vão precisar para colar dentro desse arquivo criado no Gvinci.https://blog.gvinci.com.br/media/266e6008307ec61d95edf4e0d8b51621
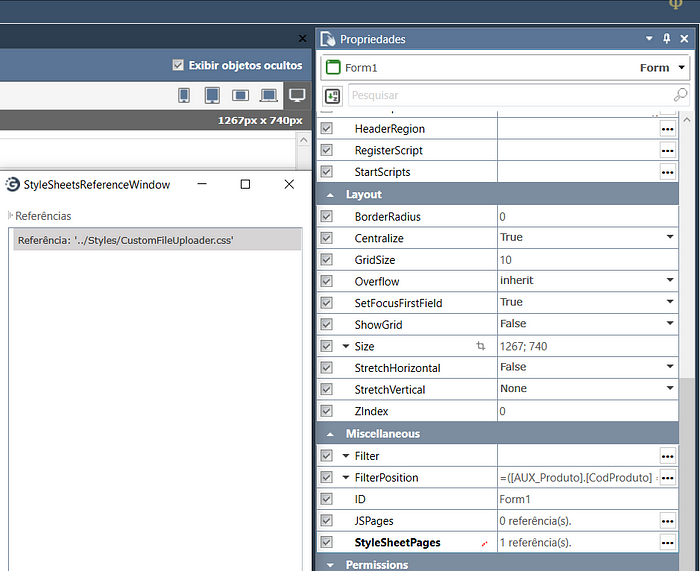
Agora com nosso arquivo criado e com o codigo adicionado, precisamos adicionar a referencia desse arquivo de css em nossa pagina.
Com nossa pagina de produtos aberto, vamos procurar pelo nosso Form1 e vamos nas propriedades StylesheetPages e adicionar a referencia do arquivo de css que criamos em nossa pagina.

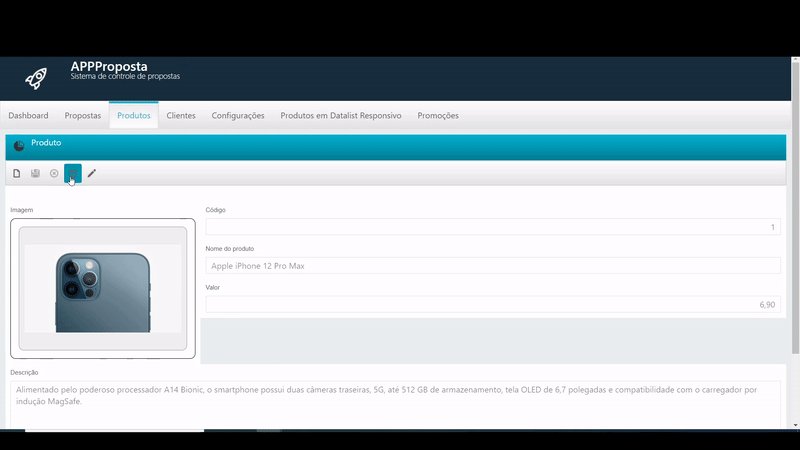
Agora vamos gerar o código e ver como está.

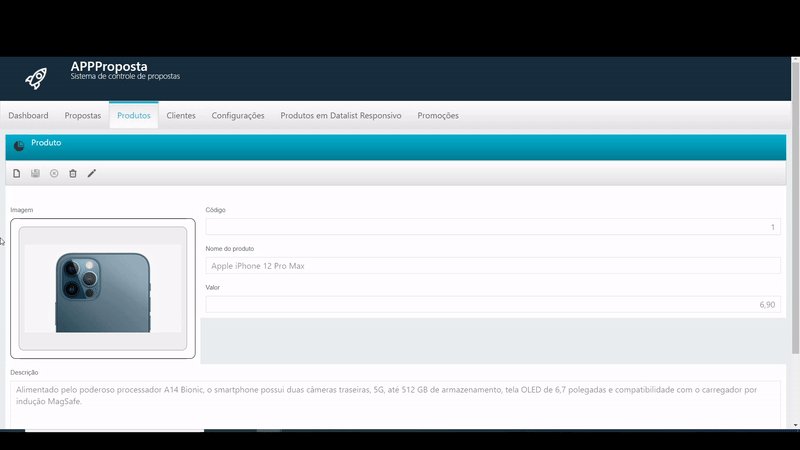
Como podemos perceber, nossa estilização, está quase completa há apenas um pequeno porem, que é o tamanho do nosso container quando o mesmo esta não está em modo de edição, pelas imagem acima conseguimos perceber a diferença de tamanho quando o botão de abrir não aparece.
Caso , você esteja satisfeito como está, você pode parar por aqui.
Porem vamos adicionar um pequeno truque em JS para corrigir esse espaço.
Dentro do Gvinci, no Form1 da pagina de produtos , vamos procurar a propriedade “EndScript” e adicionar o seguinte código.https://blog.gvinci.com.br/media/1eabbf65e68a0ed5da23795b7f9c4bd3
Essa função em javascript vai verificar o estado da aplicação e vai adicionar um classe ou remover a classe de acordo com o parâmetro passado.

Agora para finalizar, ainda em nosso Form1, vamos em Eventos , Server Events e procurar pela Opção, OnLoadCompleted, em seguida vamos adicionar uma função Customizada e adicionar o seguinte código.https://blog.gvinci.com.br/media/c856f20278435eb51cfcdb5b4d170d00

Bom Basicamente esse código, verifica o tipo de estado em que nossa pagina está, em em seguida via AjaxPanel, injetamos em nossa pagina uma chamada a aquele nosso ultima função que fizemos em JS AdjustFileUploader(putFull) e passamos para ela o tipo de estado.
Nossa função em JS verifica o tipo de estado da pagina e com isso ele Remove ou adiciona uma class ao nosso fileupload.
E com isso temos o nosso resultado final.

E com isso finalizamos nosso exemplo de como adicionar style a um fileuploader.
Qualquer duvida entre em contato conosco através dos nossos canais de comunicação ou acessem nosso fórum https://forum.gvinci.com.br/.
O vídeo sobre esse tutorial e outros, podem ser encontrado em nosso canal do Youtube
Vale lembrar que uma explicação mais detalhada você pode encontra no meeting online feito pela equipe.
Link com o projeto disponível no Google drive.
https://drive.google.com/drive/folders/19U8qTaFE2dk1IefKk3rY6zBzNfg_MuAX?usp=sharing
Obrigado a todos e até a próxima.