Olá a todos, hoje venho até vocês para trazer um tutorial sobre como implementar: “Carousel Bootstrap com imagens do banco de dados” de forma simples e rápida.

Para começar esse tutorial você pode utilizar qualquer projeto, a sua escolha, nesse exemplo vou utilizar o Siena-Purple.
Primeiro vamos acessar a documentação do bootstrap e verificar como funciona o componente e como vamos implementá-lo dentro do Gvinci.CarouselA slideshow component for cycling through elements-images or slides of text-like a carousel.getbootstrap.com
Após uma rápida análise do código iniciaremos com a forma mais simples do carousel, que nesse caso seria o “Only Slide”.https://blog.gvinci.com.br/media/d96e27044466479cff4e3188cb14458f
Para um exemplo completo, criaremos o banco de dados e em seguida a tela para gravar as imagens no banco, use sua criatividade para montar a tela, o resultado final para esse exemplo será da seguinte forma.

Agora vamos criar nossa página onde colocaremos nosso carousel.
após uma rápida análise do código do carousel montaremos nossa estrutura básica de layout, responsivo, utilizando a estrutura de componentes: Container > Row > Col.
Dentro desse último componente, a Col, adicionaremos um componente “Div” e definiremos sua propriedade ID como “CarouselDB” e em seguida será alterado a propriedade “Extra-properties” com o valor: data-bs-ride=”carousel”
Por fim, será alterado a propriedade “class”, definindo em seu valor o conteúdo: “carousel slide”.

Agora já temos o componente que vai servir como container para o nosso carousel , em seguida adicionaremos dentro da div “CarouselDB” uma outra div e configurá-la da seguinte forma:
Na propriedade ID será definido o valor: “CarouselInner”, em seguida definiremos a propriedade “class” com o valor: “carousel-inner”

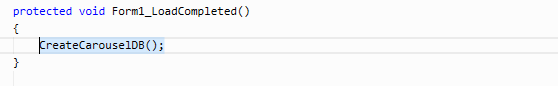
Faremos então a definição do evento OnLoadCompleted em nosso Form principal, adicionaremos a chamada para a função que será responsável por criar nosso carousel, o nome da função será CreateCarouselDB()

Agora criaremos nossa função.https://blog.gvinci.com.br/media/70e96605ca4795101d993e79ebdcf4f1
A função acima utilizará as 2 divs que criamos dentro do Gvinci e, assim, será capaz de gerar nosso carousel de forma bastante simples.
Aqui está todo o código mostrado nesse tutorial, já de forma completa. Para mais detalhes recomendados ver a vídeo aula em nosso canal do youtube.https://blog.gvinci.com.br/media/a38131bde1ed2424d904983017cb4e43
O código acima utiliza todas as funcionalidades do carousel bootstrap.
Com isso, finalizamos nosso tutorial de como utilizar o componente Carousel do bootstrap.
Qualquer dúvida entre em contato conosco através dos nossos canais de comunicação ou acessem nosso fórum em https://forum.gvinci.com.br.
Link com o projeto disponível no Fórum Gvinci.
https://forum.gvinci.com.br/download/file.php?id=475
Obrigado a todos e até a próxima.